なんかすごく長い記事になってしまったが、bloggerはMarkdown表記の記事をサポートしていないので、投稿するときの少し便利にするMarsEdit用のAppleScriptを作ってみました。
目次
MarsEditでMarkdownを変換したときの不満点
Markdown 記法でブログを書くで紹介されているように、MarsEditは最初からMarkdown記法をサポートしていて、MarkdownからHTMLに変換することも可能なのですが、不満点がいくつかあります。
変換したHTMLに一部不具合が出る。
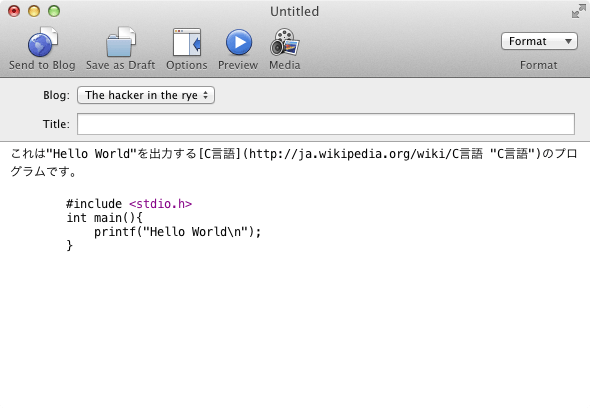
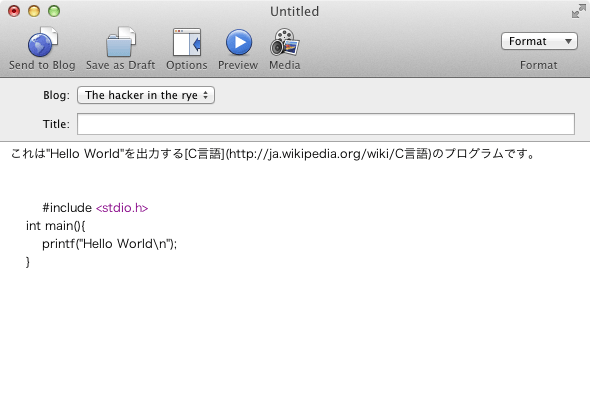
例えば、下記のようなCode Blocksを含んだ文章をMarkdownで書いたとします。

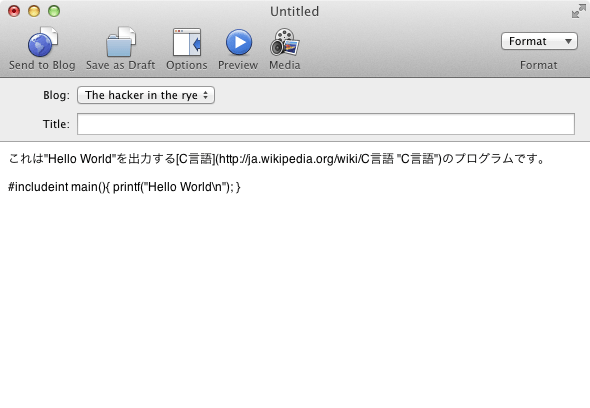
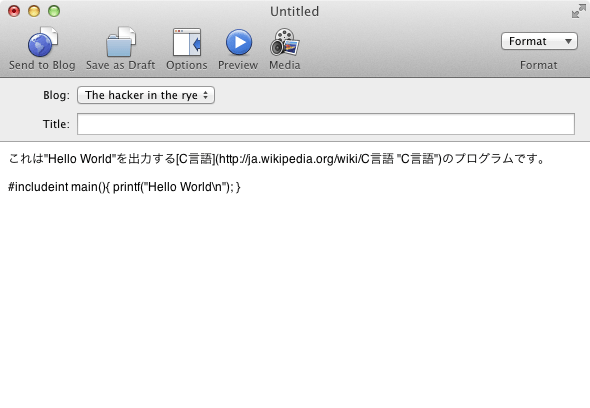
これを変換するには ⌘ + ⇧ shift + Tで一度リッチテキストに変換します。すると下記のようにCode Blocksにあった改行が無くなって一行になってしまいます。

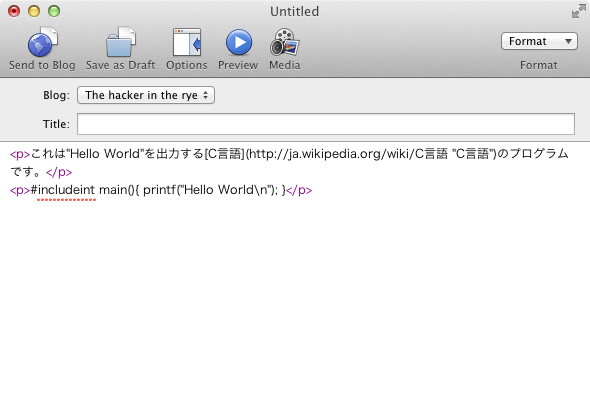
さらに⌘ + ⇧ shift + TをしてHTMLに変換しても下記のように無くなった改行はそのままです。

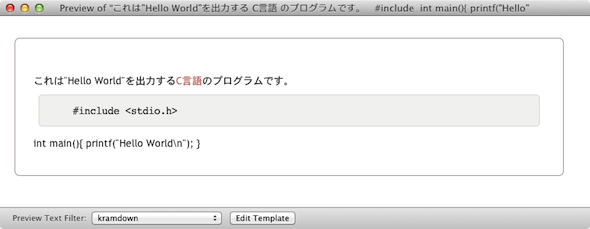
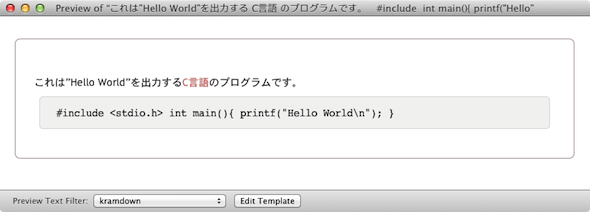
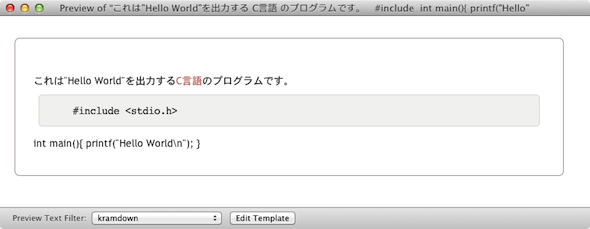
プレビューでみると下記のようになり、ソースコードが一行で表示されすごく見づらくなっています。ソースコードをたくさん貼り付けたい場合、修正の作業量が多くなってしまいかえって不便になってしまいます。

HTMLにいったん変換するとMarkdownに戻せない。
Markdown → リッチテキスト → HTMLと変換した状態で、もう一度 ⌘ + ⇧ shift + TをしてもMarkdownに戻る事はなく、リッチテキストになってしまいます。
記事を投稿した後で、修正したいと思ってもHTMLを直接修正するか、どこかにMarkdown形式の記事を保存しておいて、それをコピーして使うと言うことになると思います。しかし、それではMarkdown記法をMarsEditで書いている意味が無くなってしまいます。
Markdown Scripts for MarsEdit
同じような不満を抱いている人がいないかと思い、ググってみるとMarkdown Scripts for MarsEditと言う、MarsEdit用のAppleScripts1を見つけました。
インストール
softpediaからMarsEditMarkdownScripts.zipをダウンロードして展開します。そして展開したファイルを~/Library/Application\ Support/MarsEdit/Scripts/にコピーします。
$ cd ~/Desktop/MarsEditMarkdownScripts/
$ cp *.scpt ~/Library/Application\ Support/MarsEdit/Scripts/
$ cp html2text.py ~/Library/Application\ Support/MarsEdit/TextFilters/Markdown_1.0/
$
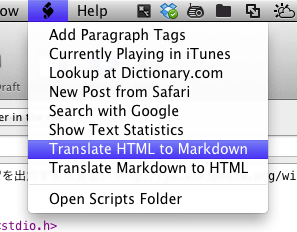
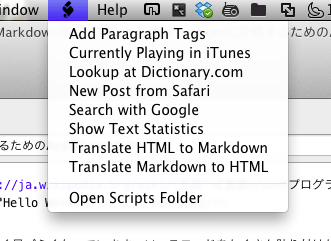
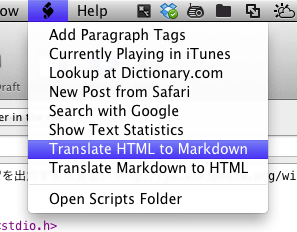
インストールが終了すると、MarsEditのメニューバーにあるスクリプトメニューにTranslate Markdown to HTMLとTranslate HTML to Markdownが増えていると思います。
Translate Markdown to HTML の不満点
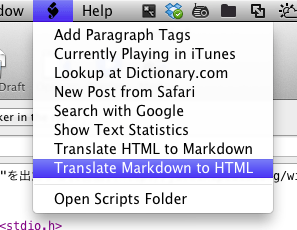
早速、さきほどのMarkdownを変換してみます。変換の仕方は、エディタ画面上でスクリプトメニューのTranslate Markdown to HTMLを選択するだけでHTMLに変換してくれます。

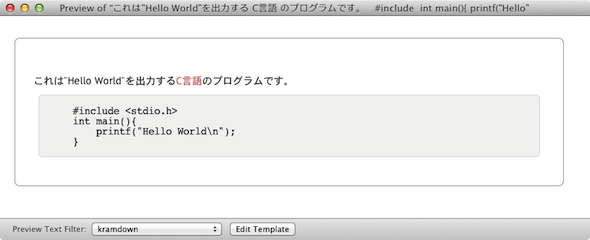
下記のようにCode Blocksの改行も保たれたまま変換されています。

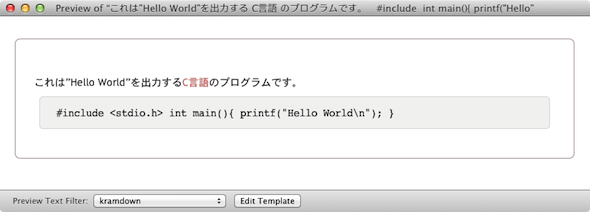
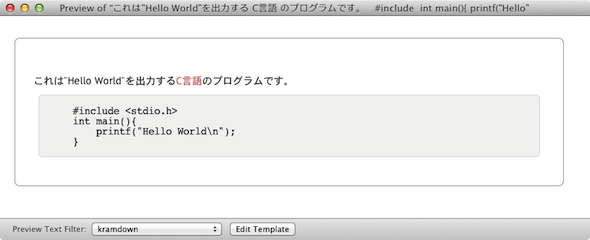
プレビューでの表示も問題ありません。
しかし、変換エンジンがオリジナルのMarkdown.plを使用しているため、Markdownの拡張シンタックスが使えないので表現力が落ちます。
但し、Translate Markdown to HTML.scpt変更すれば、別の変換エンジンを使用することが可能です。
Translate HTML to Markdown の不満点
Translate Markdown to HTMLで変換したHTMLをMarkdownに戻してみます。

微妙に変換後のインデントが変わってしまいます。

このため何回かHTML ↔ Markdownの変換をすると、下記のように結果的に表示が崩れてしまいます。

これでは、編集作業には向きません。
Toggle Markdown
AppleScriptを使用してMarkdownをHTMLにするという発想は良いアイディアだと思うので、その考えを少し転換して下記のような動きをするAppleScriptを作成してみました。
- MarkdownからHTMLを変換する。
- 変換は拡張シンタクスも変換出来るようにする。
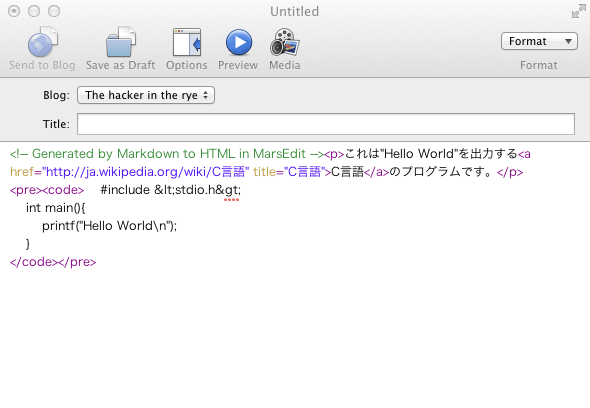
- 変換時にオリジナルのMarkdownはHTML内にコメントとして挿入しておく。
- HTMLからMarkdownに戻すときは、コメントにしておいたMarkdownから復元する。
Toggle Markdownのインストール
kramdownのインストール(optional)
最初にkramdownをインストールします。拡張されたMarkdown記法を使用しない場合はスキップしてもかまいません。
$ sudo gem install kramdown
Password:
Successfully installed kramdown-0.14.2
1 gem installed
Installing ri documentation for kramdown-0.14.2...
Installing RDoc documentation for kramdown-0.14.2...
$
MarsEditの設定(optional)
こちらも、拡張されたMarkdown記法を使用しない場合はスキップしてもかまいません。
MarsEditはデフォルトでmarkdown表記のプレビューが可能ですが、これはMarkdown.plを使用してプレビューを行っています。このため、kramdownの拡張シンタックスを使うとうまく表示できません。そこで、markdownのプレビューにkramdownを使うように設定します。
{$HOME}/Library/Application Support/MarsEdit/TextFilters/kramdownにkramdownディレクトリを作成し、そこにShell Script ファイルkramdown.shを作成します。
$ midir ~/Library/Application\ Support/MarsEdit/TextFilters/kramdown/
$ cd ~/Library/Application\ Support/MarsEdit/TextFilters/kramdown/
$ vi kramdown.sh
kramdown.shの内容は下記のようにします。
#! /bin/sh
CMD=/usr/bin/kramdown
CMDARGS="--auto-ids"
$CMD $CMDARGS $1
CMDARGSに設定するオプションはコマンドラインでkramdown –helpとすると出てきますので、お好みで指定します。
ToggleMarkdown.scptをScripts Folderにコピー
ToggleMarkdown.scptをダウンロードし、MarsEditのScripts Folderにコピーします。
$ cp ToggleMarkdown.scpt ~/Library/Application\ Support/MarsEdit/Scripts/
$
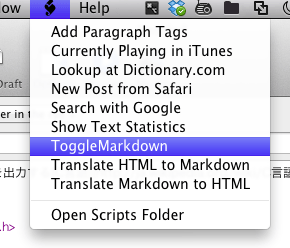
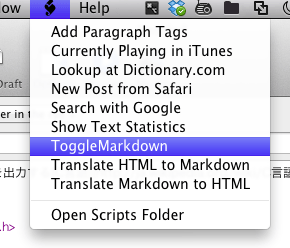
MarsEditのメニューバーにあるスクリプトメニューにToggleMarkdownが出たら完了です。

使い方
ToggleMarkdownを実行する度にMarkdown→HTML→Markdown→HTML→… と変換していきます。
ToggleMarkdownはMarkDownエンジンを次のような優先順位で探しに行きます。
- ~/Library/Application Support/MarsEdit/TextFilters/kramdown/kramdown.sh
- パスが通った場所にあるkramdownコマンド
- ~/Library/Application\ Support/MarsEdit/TextFilters/Markdown_1.0/Markdown.pl
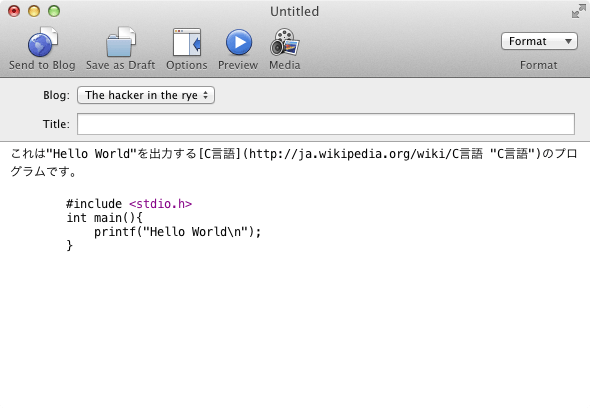
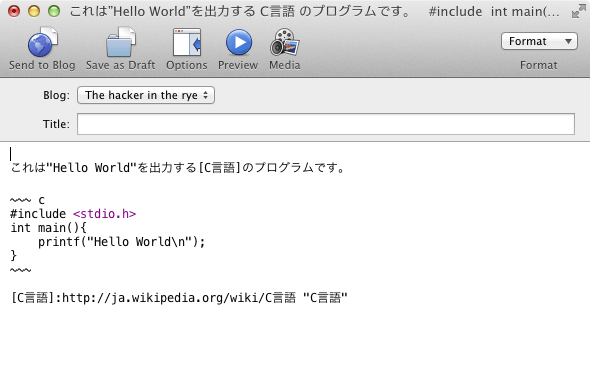
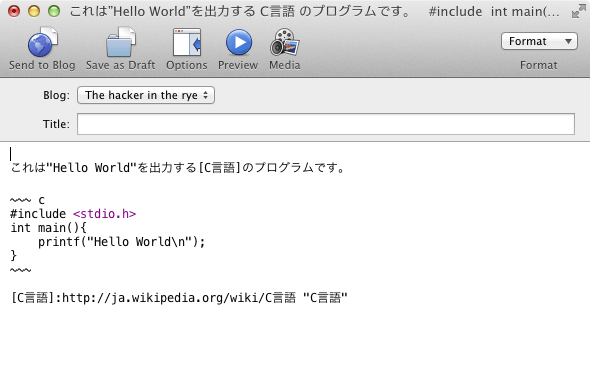
次のようなMarkdownで書かれた文書を変換してみます。
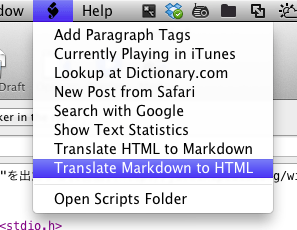
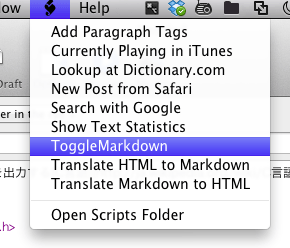
スクリプトメニューのToggleMarkdownを実行します。
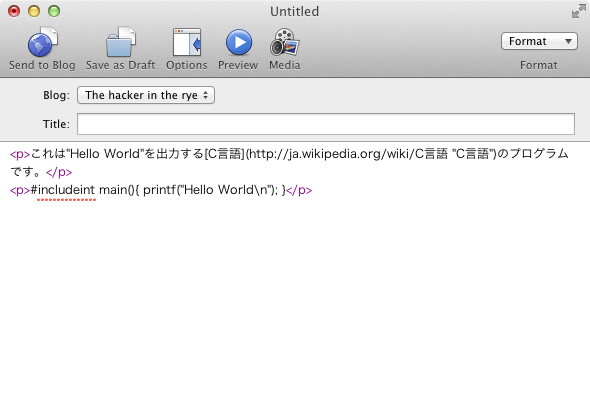
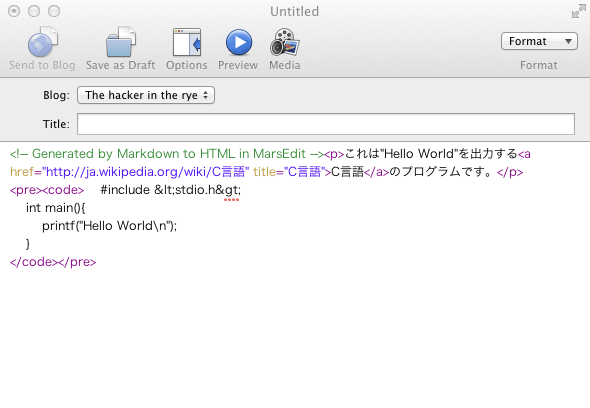
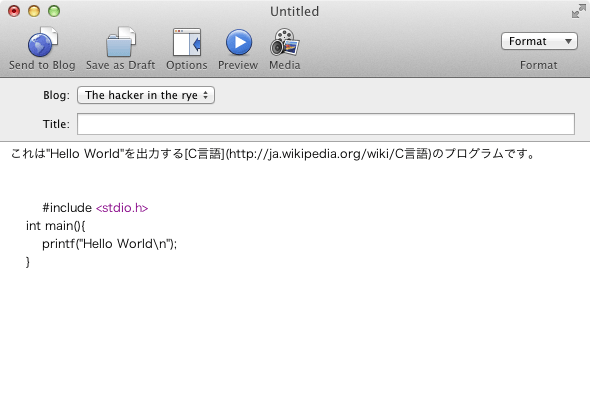
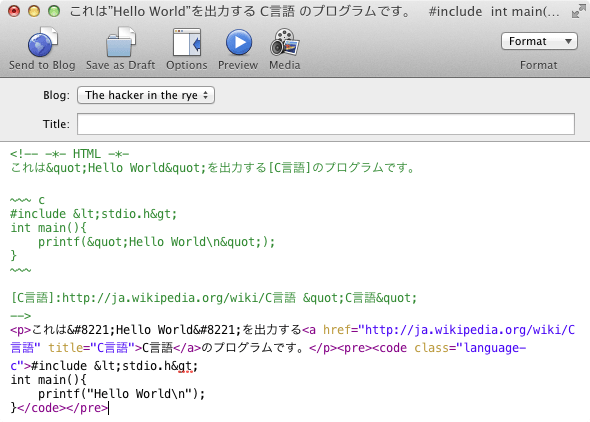
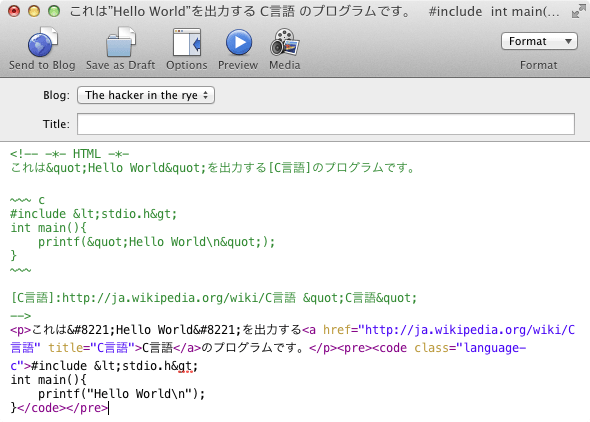
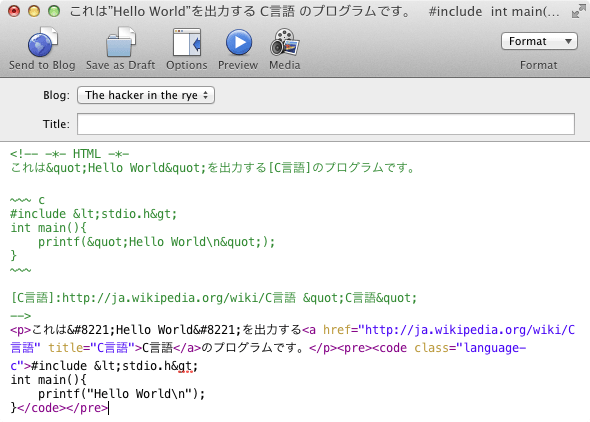
すると、MarkdownがHTMLに変換されます。オリジナルのMarkdownは上部にコメントとして保存されます。
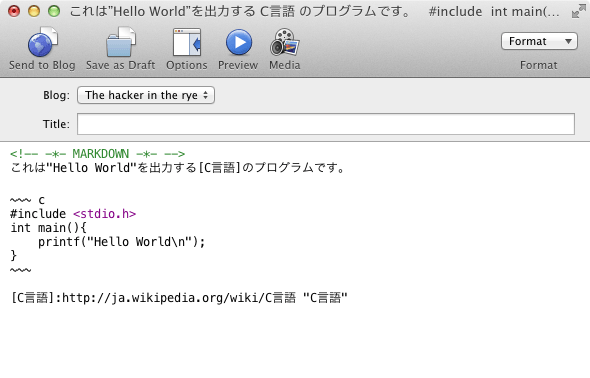
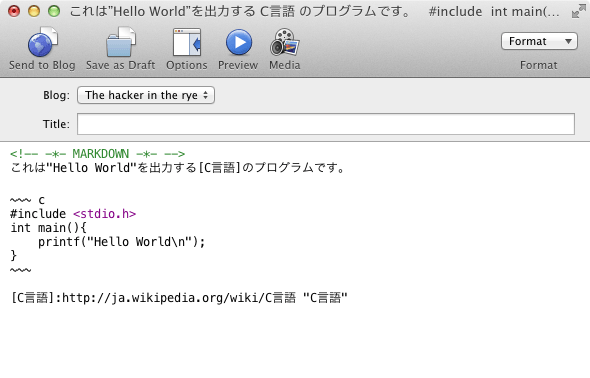
上記の状態で、再度スクリプトメニューのToggleMarkdownを実行すると、コメントにしてあったMarkdownを元に戻します。この処理は、HTMLをMarkdownに変換している訳では無いのでHTMLを直接編集した場合は編集内容は消えてしまうので注意してください。
再度、ToggleMarkdownを実行するとHTMLに変換されます。
欠点
ToggleMarkdownはHTMLのコメントとして、変換元のMarkdownを残すので投稿する記事のバイト数が増えてしまいます。これをなるべく避けるためHTML部分の余分なスペースと改行を削除して出力します。
その方がHTMLが難読化されるので、HTMLをうっかり修正してしまうと言うミスも防げると言う利点も…
おまけ
スペースと改行を削除しないほうが良い場合もあるので、削除しないスクリプトをToggleMarkdownNoCompress.scptとして置いておきます。
今まで、AppleScriptで作った事が無かったので、これが初めてのスクリプトです。言語の仕様をwebで調べて2日程度で作ったので動きがおかしな所もあるかも知れません。これを使用したことにより、今までのブログが消えたとしても一切関知しないと言うことで…