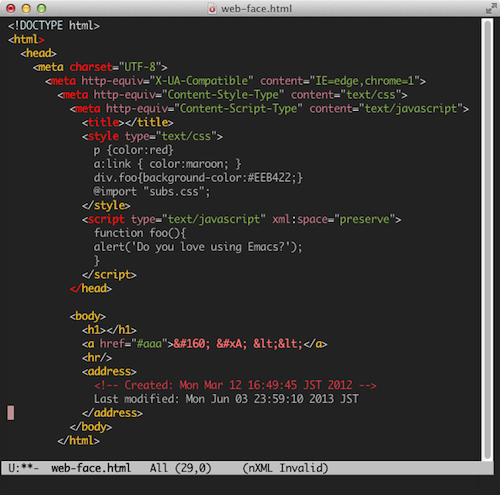
以前にhtml5を書くためにnxml-modeを導入したが、これはどちらかというとxhtml5を書くためのものでinputタグ等は最後にスラッシュを書いてタグを閉じておかないとインデントが残念なことになってしまっていた。

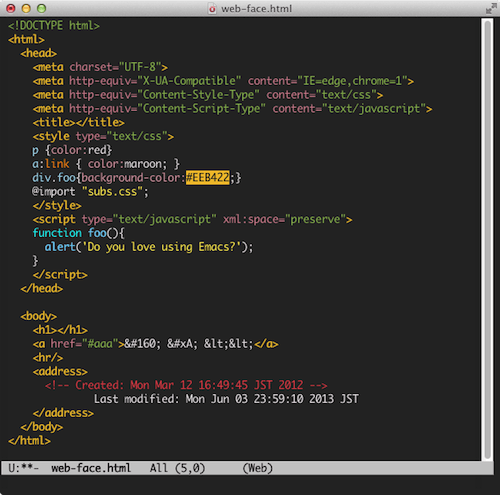
最近はhtml5で書いた(しかも、微妙にxhtmlの記述が混ざっていたりする)ファイルを扱う事が多くなってくると、インデントがうまく処理できないnxml-modeだと使いにくいので、web-modeをインストールして使用してみた。
インストール
web-mode.elのページからweb-mode.eをダウンロードして適当なディレクトリに置く。
.emacsの設定
.emacsに下記の記述を追加
(setq auto-mode-alist
(append '(
("\\.\\(html\\|xhtml\\|shtml\\|tpl\\)\\'" . web-mode)
("\\.php\\'" . php-mode)
)
auto-mode-alist))
;;==========================================================
;; web-modeの設定
;;==========================================================
(require 'web-mode)
(defun web-mode-hook ()
"Hooks for Web mode."
;; 変更日時の自動修正
(setq time-stamp-line-limit -200)
(if (not (memq 'time-stamp write-file-hooks))
(setq write-file-hooks
(cons 'time-stamp write-file-hooks)))
(setq time-stamp-format " %3a %3b %02d %02H:%02M:%02S %:y %Z")
(setq time-stamp-start "Last modified:")
(setq time-stamp-end "$")
;; web-modeの設定
(setq web-mode-markup-indent-offset 2) ;; html indent
(setq web-mode-css-indent-offset 2) ;; css indent
(setq web-mode-code-indent-offset 2) ;; script indent(js,php,etc..)
;; htmlの内容をインデント
;; TEXTAREA等の中身をインデントすると副作用が起こったりするので
;; デフォルトではインデントしない
;;(setq web-mode-indent-style 2)
;; コメントのスタイル
;; 1:htmlのコメントスタイル(default)
;; 2:テンプレートエンジンのコメントスタイル
;; (Ex. {# django comment #},{* smarty comment *},{{-- blade comment --}})
(setq web-mode-comment-style 2)
;; 終了タグの自動補完をしない
;;(setq web-mode-disable-auto-pairing t)
;; color:#ff0000;等とした場合に指定した色をbgに表示しない
;;(setq web-mode-disable-css-colorization t)
;;css,js,php,etc..の範囲をbg色で表示
;; (setq web-mode-enable-block-faces t)
;; (custom-set-faces
;; '(web-mode-server-face
;; ((t (:background "grey")))) ; template Blockの背景色
;; '(web-mode-css-face
;; ((t (:background "grey18")))) ; CSS Blockの背景色
;; '(web-mode-javascript-face
;; ((t (:background "grey36")))) ; javascript Blockの背景色
;; )
;;(setq web-mode-enable-heredoc-fontification t)
)
(add-hook 'web-mode-hook 'web-mode-hook)
;; 色の設定
(custom-set-faces
'(web-mode-doctype-face
((t (:foreground "#82AE46")))) ; doctype
'(web-mode-html-tag-face
((t (:foreground "#E6B422" :weight bold)))) ; 要素名
'(web-mode-html-attr-name-face
((t (:foreground "#C97586")))) ; 属性名など
'(web-mode-html-attr-value-face
((t (:foreground "#82AE46")))) ; 属性値
'(web-mode-comment-face
((t (:foreground "#D9333F")))) ; コメント
'(web-mode-server-comment-face
((t (:foreground "#D9333F")))) ; コメント
'(web-mode-css-rule-face
((t (:foreground "#A0D8EF")))) ; cssのタグ
'(web-mode-css-pseudo-class-face
((t (:foreground "#FF7F00")))) ; css 疑似クラス
'(web-mode-css-at-rule-face
((t (:foreground "#FF7F00")))) ; cssのタグ
)主なキーアサイン
個人的には、C-c C-fでタグブロックを開閉できるので、複雑なHTMLを編集するときは便利だと思う。
| キー | 機能 |
|---|---|
| C-c C-; | コメント/アンコメント |
| C-c C-e | 閉じていないタグを見つける |
| C-c C-f | 指定したタグのブロックを開閉する |
| C-c C-i | 現在開いているバッファをインデントする |
| C-c C-m | マークする(マークする場所によって選択範囲が変わります) |
| C-c C-n | 開始・終了タグまでジャンプ |
| C-c C-r | HTML entitiesをリプレースする |
| C-c C-s | スニペットを挿入 |
| C-c C-w | スペースを表示・非表示 |
| キー | 機能 |
|---|---|
| C-c / | 閉じタグを挿入(エレメントを閉じる) |
| C-c eb | エレメントの最初へ移動 |
| C-c ed | エレメントを削除 |
| C-c ee | エレメントの最後へ移動 |
| C-c ee | エレメントを複製 |
| C-c en | 次のエレメントへ移動 |
| C-c ep | 前のエレメントへ移動 |
| C-c eu | 親エレメントへ移動 |
| C-c er | エレメントをリネーム |
| C-c es | エレメント全体を選択 |
| C-c ei | エレメントのコンテンツを選択 |
| キー | 機能 |
|---|---|
| C-c tb | タグの先頭へ移動(エレメントの先頭では無くタグの先頭です。 </div>で実行した場合は</div>タグの先頭(<)に移動します) |
| C-c te | タグの後尾へ移動 |
| C-c tm | マッチするタグへ移動 |
| C-c ts | タグを選択 |
| C-c tp | 前のタグに移動 |
| C-c tn | 次のタグに移動 |
インデント
C-c C-iでhtml5でソースをインデントさせてみたところ、インデントの崩れは起きませんでした。